La velocidad de carga de una página web es uno de los principales factores de posicionamiento SEO de Google. Desde Ongoing queremos presentarte la herramienta que conseguirá hacer «volar” tu web: Google PageSpeed Insight.
Tener una velocidad de carga muy lenta puede resultar muy perjudicial tanto para el SEO, porque los buscadores utilizan un límite de tiempo para rastrear cada web y tener un alto tiempo de carga impide que se rastree completamente, y tener una alta tasa de rebote, ya que los usuarios se desesperan y desisten en la búsqueda de información de tu Sitio.
La página de inicio de Google PageSpeed Insights es muy simple, como ocurre con la mayoría de las herramientas de Google. Como podemos observar en la imagen de arriba, sólo cuenta con un cuadro de búsqueda, donde introduciremos la web que queremos analizar, y tres columnas con información relacionada sobre esta funcionalidad.
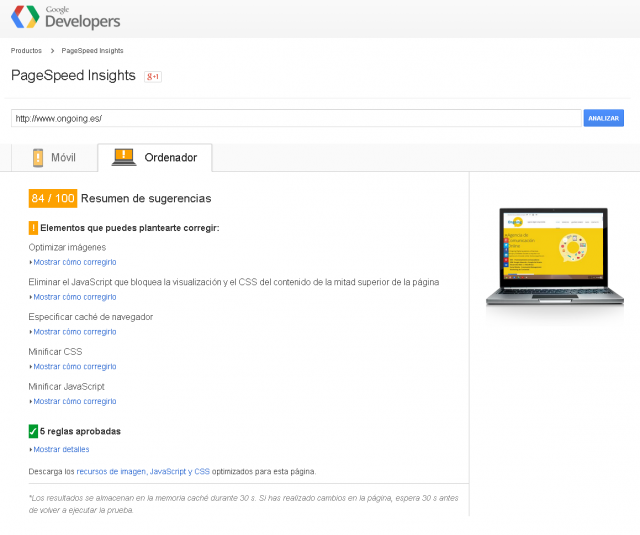
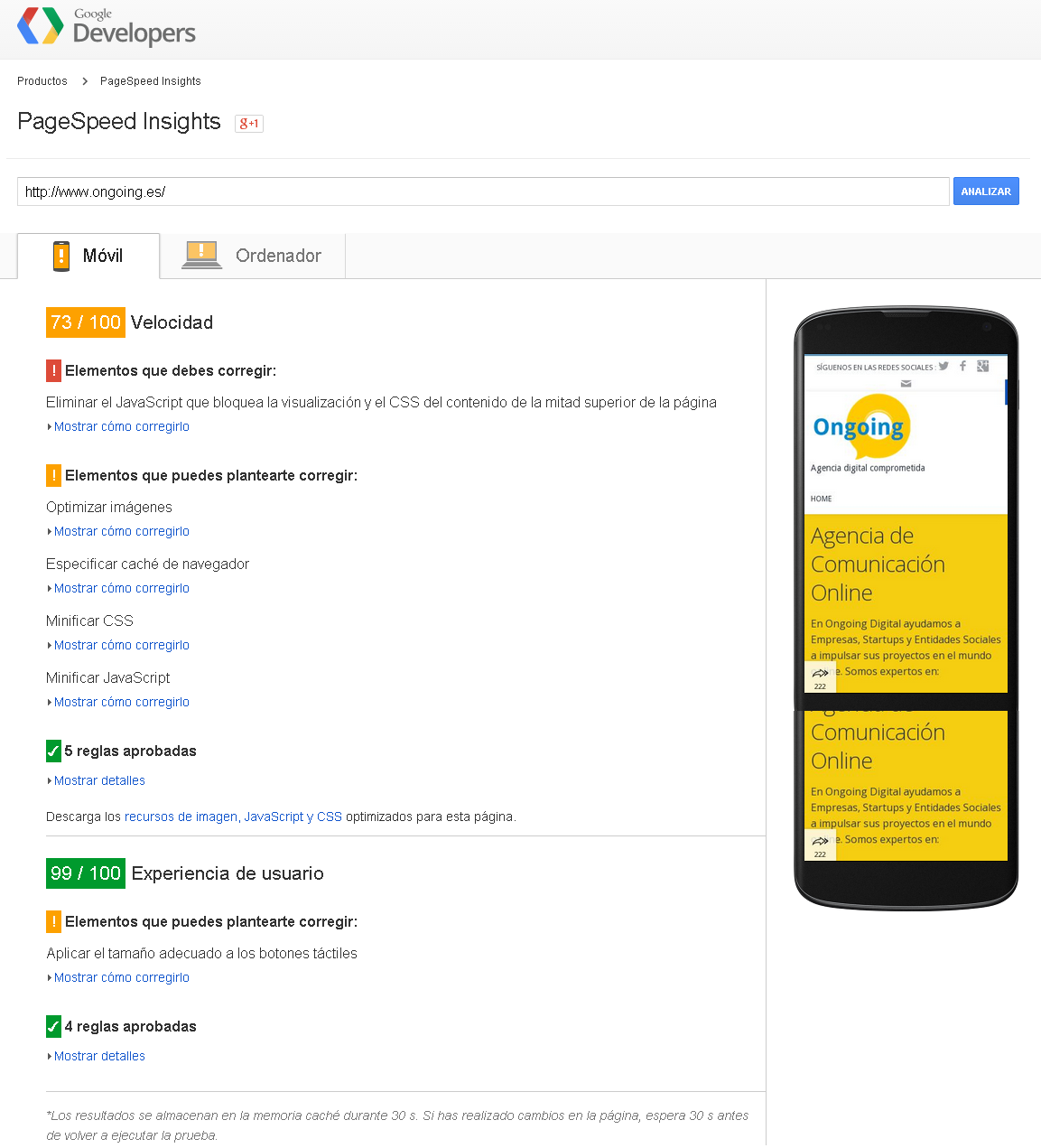
Una vez que hemos introducido la web en el cuadro de búsqueda, Google nos indica una serie de sugerencias, tanto para la versión móvil como pc, de nuestra web, con las mejoras que tenemos realizar para conseguir me la velocidad de nuestra web.
Esta herramienta, como podemos observar en la imagen superior, puntúa la web en sus dos versiones. En el caso de Ongoing, un resultado de 85 puntos indica que la velocidad de carga de la web para ordenadores es buena.
Gama de prioridad de Google PageSpeed Insights
PageSpeed Insights también incorpora un indicador de prioridad con colores, con el siguiente significado:
- Elementos que debes corregir: Hay aspectos importantes que tienes que mejorar, su solución obtendría resultados positivos sobre la velocidad de carga de la página.
- Elementos que puedes plantearte corregir: Tu web tiene ciertos problemas, puedes intertar solucionarlo, aunque el resultado no es tan visible como cabría esperar.
- Reglas aprobadas: Los aspectos mostrados bajo esta etiqueta están aprobados. ¡Vas por el buen camino!
Elementos que valora Google PageSpeed Insights
Para realizar su evaluación PageSpeed se centra en analizar una serie de elementos que entran en funcionamientos a la hora de cargar la página. Los principios en los que se fija son:
- Optimización de Imágenes: Contar con un conjunto de imágenes comprimidas y formateadas ahorra bytes, y se traduce en velocidad. El buscador no tiene que cargar tantos datos. La propia herramienta te indica las imágenes que puedes optimizar y el porcentaje de reducción que se podría aplicar.
- Bloqueo de la visualización y del CSS del contenido al cargar la mitad superior de la página: Este bloqueo se produce por elementos de JavaScript que impiden visualizar el contenido de la mitad superior de la página rápidamente. La solución a este problema es eliminar el JavaScript. La propia herramienta indica dónde se encuentra e problema.
- Caché de navegador específica: El almacenamiento en Caché de recursos estáticos puede ahorrar tiempo al usuario si vuelve a tu sitio en más de una ocasión. Google PageSpeed Insights indica detecta cuando la respuesta del servidor no indica los elementos que puede almacenar en la caché.
- HTML, CSS y JavaScript optimizado: Un código compacto puede ahorrar datos y permitir una mayor velocidad de carga. Además de acelerar los tiempos de análisis, ejecución y descarga.
- Ausencia de redireccionamientos a páginas de destino: Google PageSpeed detecta cuando hay más de una redirección desde una URL a una página de destino. En el caso de que haya más de una la propia herramienta te lo indica.
- Habilitación de la compresión: Regla que detecta recursos de la web que se pueden comprimir y no se han realizado con HTTP.
- Priorizar el contenido visible: Para evitar un flujo de datos innecesario para cargar una página hay que limitar el tamaño de los datos necesarios para iniciar la mitad superior de la página correctamente.
- Optimizar el tiempo de carga del servidor: Esta regla nos indica cuando el servidor en el que está alojado nuestra web tarda más de 200 ms en responder. Lo óptimo es que el tiempo de carga esté por debajo de este tiempo, aunque puede surgir variación entre el tiempo de carga en una u otra ocasión no es normal que esto suceda con frecuencia.
Para la versión móvil existe una serie de reglas adicionales, agrupadas como Experiencia del usuario, estas son:
- Tamaño adecuado para botones táctiles: Este problema surge cuando los botones táctiles que hay en la versión móvil de nuestra web son demasiado pequeños y pueden entorpecer la experiencia del usuario. La propia herramienta nos indica aquellos elementos que pueden interferir en los botones táctiles y perjudican la experiencia móvil en nuestra página.
- Diseño responsivo: Este factor es clave para la experiencia del usuario, ya que favorece la adaptación del contenido al tamaño del dispositivo. Si esta se ve correctamente en todos los dispositivos hay mayor posibilidad de que el usuario esté satisfecho y realice la acción que ha venido a hacer en nuestra web.
- Evitar plugins: Los Plugins no están adaptados generalmente a dispositivos móviles. Utilizarlos puede ser una fuente de bloqueos, errores y problemas de seguridad.
- Tamaños de fuentes legibles: Utilizar textos con fuentes de tamaño legible es capital para que la experiencia de los usuarios sea positiva. Textos con letra grande facilitan la comprensión del texto por parte de los usuarios.
La principal ventaja de esta herramienta, es que el propio Google PageSpeed Insights, al encontrar una incidencia te indica la manera de solucionarlo a través de sus tutoriales. Si no sabes cómo hacerlo, contacta con Ongoing y resolveremos el problema de velocidad de tu web satisfactoriamente.